The main project for WCLN development for the 2024-25 year
Project Goals (click goal to jump to details):
-
Goal #1: General Overview & Tracking Progress
-
Goal #2: WCLN Theme (CSS)
-
Goal #3: Adding Media
-
Goal #4: Videos in Readings
-
Goal #5: Taking Assign Specifics out of Lessons (Eng / SS)
-
Goal #6: Citing MLA or APA in Papers (Grades 10-12)
-
HINT: Chrome Bookmarks
Goal #1: General Overview
This summer project is about improving existing resources by scanning through each Lesson (book) and Reading (page) to identify things that could be presented better. Center images and videos? Practice questions formatting? Too much text? Adding graphics/videos/games? Any other polishing??
Before you get rolling, please make sure that you are familiar with:
-
- WCLN Development Guidelines: https://wcln.ca/mod/page/view.php?id=72370
- how to edit readings: VIDEO - EDITING READINGS
As you scan through readings, here's what you're considering:
-
- Too much text? We want text, but not long pages of text. Can we replace with videos, graphics, games....
- Where are good places for student practice/play (Media - Regular or AI)? Scaffold before going further?
- Are the videos great? If a video looks dated or out-of-place, can you find a better one?
- Does each video have an intro (sentence or two) and a summary below?
- Do practice questions have big gaps? Swap with Practice media, or pull-down (options), or games?
- Should a graphic have an acknowledgement?
- Is there something that doesn't look professional? (tables, graphics, fonts, etc....)
- As you review, if you have an idea for a "major" resource change, talk to Brent about possibly noting it for a future project.
- Please mark your progress within the following table, as you finish each unit.
Tracking Table: https://docs.google.com/spreadsheets/d/1NB7WGFKgGbSJj0YDZQyndO1Av83DM9WWYoDCpHaE0QA/edit?usp=sharing
Goal #2: WCLN Theme (CSS)
Spero (formerly StudyForge) has established a theme for WCLN resources. As we head into 2025 development, we want to start taking advantage of this, as well as expanding as needed.
Default table (<table>....</table>): tables will be centered by default.
Non-centered table (<div class="no-center"><table>...</table></div>): overrides the default if you want left aligned.
Fancy table 1 (<table class="table-fancy1-colour">...</table>): header (replace "colour" with green, blue, red, orange, grey, purple).
Fancy table 2 (<table class="table-fancy2-colour">...</table>): header & zebra colouring of rows (replace "colour" with green, blue, red, orange, grey, purple).
Fun-fact block (<table class="fun-fact"><tr class="fun-fact-header"><td>Did You Know?</td></tr> <tr class="fun-fact-content"><td>Interesting science fact here.</td></tr></table>)
Acknowledgment (<div class="acknowledge">Source: Wikimedia Commons</div>)
PDF Icon Link (
DOCX Icon Link (
Goal #3: Adding Media
As you vet the content, keep an eye out for Media/Game opportunities. Be creative!
To do this well, you MUST be very familiar with the Media options. If you're new to this, charge us for an hour (or two) of just going through and playing and getting familiar with the various types of media that are available. Play around and plant the seeds in your brain for recognizing good opportunities.
| Information | Submission Form | Building Queue |
| Media Page | Media Form | Media Builds |
| AI Media Page | AI Media Form | AI Media Builds |
| wordwall.net | General Form | General Status |
NEW - More Media Options (use the "General Form" in the table above for requesting any of the new ones)
AI Prompting Ideas - Discussion Forum
Goal #4: Videos in Readings
All videos within Readings must have both an introduction (a sentence or two above) as well as a summary (a list, graphic, example, etc....below).
This has 2 main purposes:
-
- If we (developers) ever have to replace a video, we have the quick reference as to what the replacement must include.
- Most students will watch the video on the first time through, but will use summary when preparing for a midterm or final.
Many of the videos already have the intro and summary, but you may find some that don't. What to do?
-
- sometimes a graphic (eg. infograph) is a nice way to summarize.
- following a problem solving video, an example sometimes is a good summary.
- if no good summary exists, a quick way to summarize a video is through the use of AI. An app that works quite well for this is the "Eightify Chrome Extension," which uses AI to provide a video summary in point form. How to use Eightify. If Eightify would possibly be helpful for your work, just pay for the months that you'll need and include in your invoice.
Goal #5: Taking Assign Specifics out of Lessons
Mostly for English and Socials courses.
We have evolved to the point of being able to establish a firm position on where specific instructions should be - ie. in the assignment/submission description area and NOT in the lessons.
Advantages:
-
-
- Teachers can swap or adjust assignments, depending on their students and preferences.
- Teachers can count on the lessons being solid and general enough to accomodate various assignments.
- The lessons will be maintained for everyone, as they experiment with various assignments.
-
Disadvantage:
-
-
- Acknowledging that some developers/teachers in the past wanted assign descriptions in lessons to "force" students into lessons.
-
Warnings:
-
-
- Readings are edited on WCLN.ca site and updated immediately for EVERYONE.
- Assignments are edited on WCLN.ca site and D2L masters, and require us to post instructions for each teacher (not updated automatically).
- Thus, we need to time these changes carefully. Post with new assignment descriptions and warn of lesson changes in a week. We'll remove details from the lessons a week later.
- If you are adjusting a "worksheet" (or any document - docx or pdf), you MUST work with Brent/Barb to grab/replace the file on the WCLN server.
-
Goal #6: MLA or APA Citing for Papers
Only for Grades 10-12.
We want to teach students how to better cite, and also clarify where AI assistance fits into the picture (ie. not blocking it, but not using it exclusively).
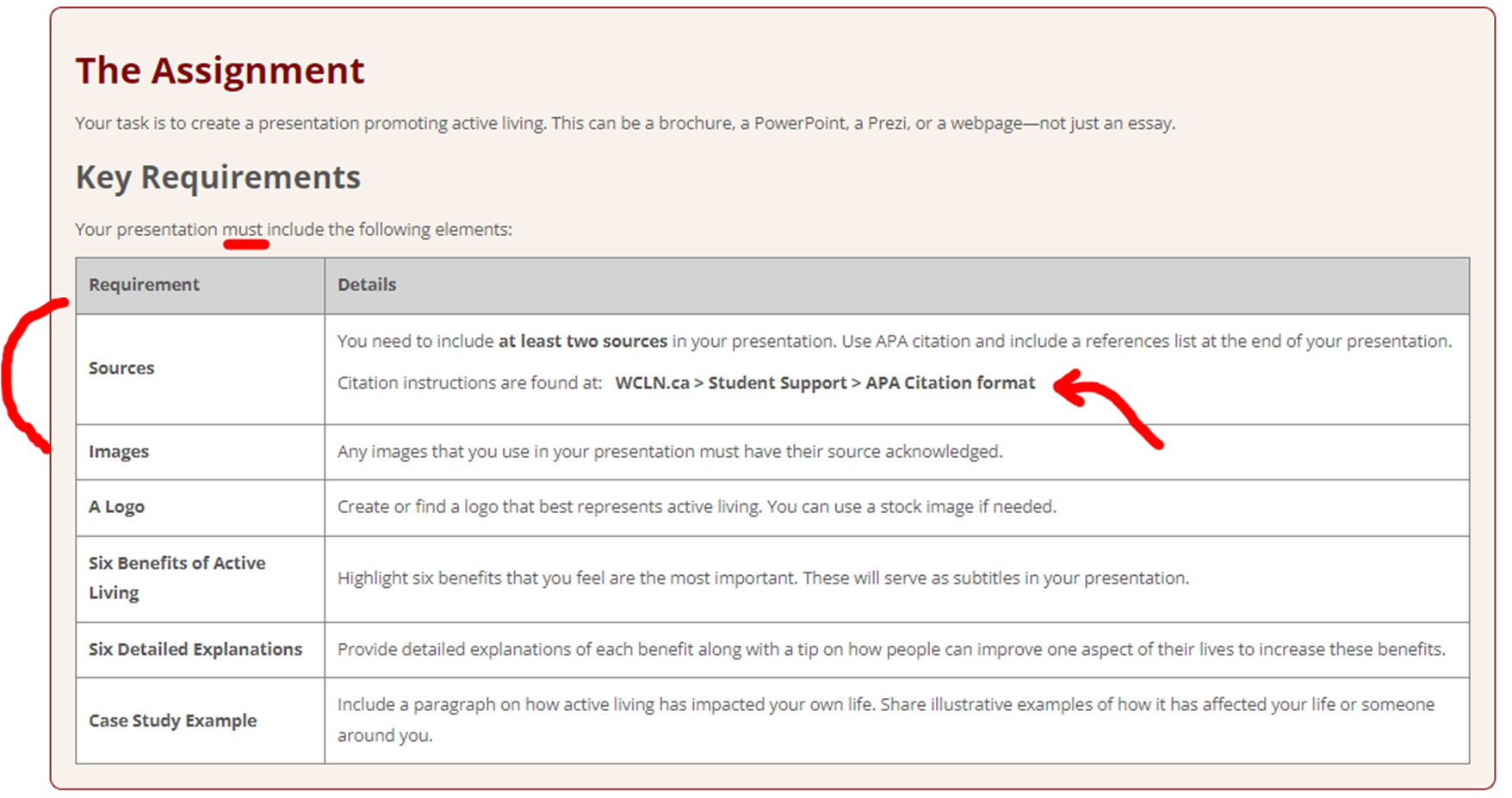
As you're vetting the course (Goal #2), watch for places where you tell students where they MUST use citing, and send them to instructions.
Use these links for directing students (NOT absolute links):
WCLN.ca > Student Support > MLA Citing
WCLN.ca > Student Support > APA Citing
Notes:
-
-
- MLA for humanities.
- APA for social sciences, sciences, math.
- Examples can be found in PE10 and Psych 11.
-
Example

HINT: Chrome Bookmarks
To help with efficiency, having all of your development project links organized in a single location helps a lot. A possible bookmark folder for this project might look like this:
If instructions for bookmarks would help:
-
-
- Right-click in bookmark area and choose “Add Folder” with name = “Media Dev”
- Find each link you want, then drag the URL into the new folder.
- Reorder them as wanted by dragging up and down.
- Right-click, edit - can rename bookmarks as something quick to identify.
-
